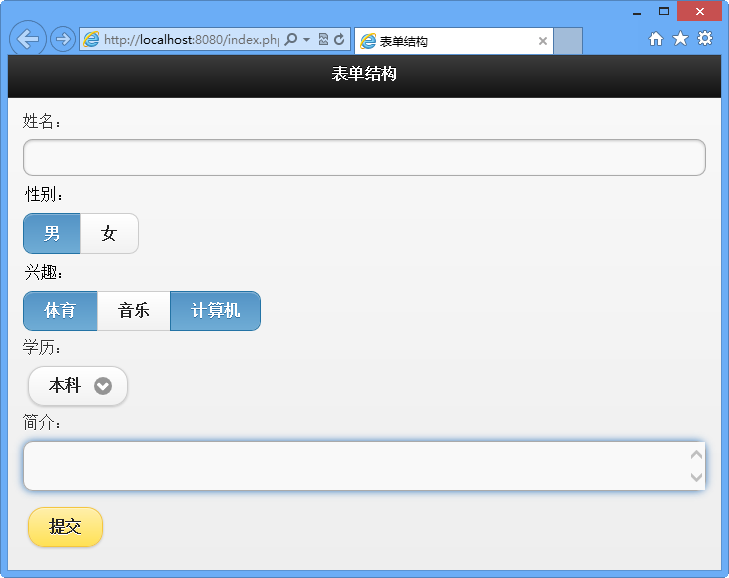
完整的表单一般应该包含:表单框(<form>标签)、表单域(各种输入域)和表单操控对象(提交按钮、重置按钮等),如图7.1所示。

图7.1 设计完整的表单结构
HTML结构代码如下:
<form id="form1" name="form1" method="post" action=""> <label>姓名:<input type="text" name="textfield" id="textfield" /> </label> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>性别:</legend> <label><input name="sex" type="radio" value="男" checked />男</label> <label><input name="sex" type="radio" value="女" />女</label> </fieldset> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>兴趣:</legend> <label><input name="interest" type="checkbox" value="体育" />体育</label> <label><input name="interest" type="checkbox" value="音乐" />音乐</label> <label><input name="interest" type="checkbox" value="计算机" />计算机</label> </fieldset> <label>学历: <select name="level" data-inline="true"> <option value="level1">中学</option> <option value="level2">专科</option> <option value="level3">本科</option> <option value="level4">研究生</option> </select> </label> <label>简介:<textarea name="intr" cols="40" rows="4"></textarea></label> <label><input name="" type="submit" value="提交" data-inline="true" data-theme="e" /></label> </form>
在上面代码中,<form>标签构成了表单框,其他元素包含在其中;<input>、<select>和<textarea>标签表示表单域;<input name="" type="submit" value="提交" />表示表单操控对象,单击该按钮将触发表单提交的动作。