Flexbox由伸缩容器和伸缩项目组成。
在伸缩容器中,每一个子元素都是一个伸缩项目,伸缩项目可以是任意数量的,伸缩容器外和伸缩项目内的一切元素都不受影响。
伸缩项目沿着伸缩容器内的一个伸缩行定位,通常每个伸缩容器只有一个伸缩行。在默认情况下,伸缩行和文本方向一致:从左至右,从上到下。
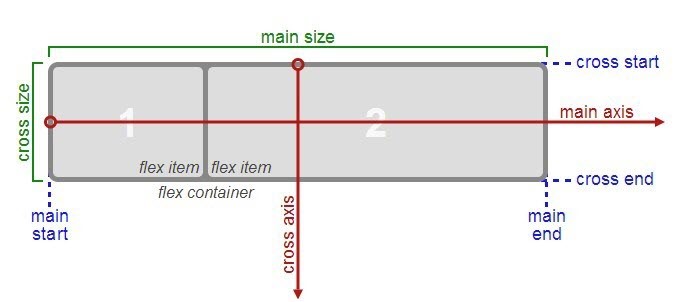
常规布局是基于块和文本流方向,而Flex布局是基于flex-flow流。如图1所示是W3C规范对Flex布局的解释。

图1 Flex布局模式
伸缩项目是沿着主轴(main axis),从主轴起点(main-start)到主轴终点(main-end),或者沿着侧轴(cross axis),从侧轴起点(cross-start)到侧轴终点(cross-end)排列。
- 主轴(main axis):伸缩容器的主轴,伸缩项目主要沿着这条轴进行排列布局。注意,它不一定是水平的,这主要取决于justify-content属性设置。
- 主轴起点(main-start)和主轴终点(main-end):伸缩项目放置在伸缩容器内从主轴起点(main-start)向主轴终点(main-start)方向。
- 主轴尺寸(main size):伸缩项目在主轴方向的宽度或高度就是主轴的尺寸。伸缩项目主要的大小属性要么是宽度,要么是高度属性,由哪一个对着主轴方向决定。
- 侧轴(cross axis):垂直于主轴称为侧轴。它的方向主要取决于主轴方向。
- 侧轴起点(cross-start)和侧轴终点(cross-end):伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
- 侧轴尺寸(cross size):伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是width或height属性,由哪一个对着侧轴方向决定。
一个伸缩项目就是一个伸缩容器的子元素,伸缩容器中的文本也被视为一个伸缩项目。伸缩项目中内容与普通文本流一样。例如,当一个伸缩项目被设置为浮动,用户依然可以在这个伸缩项目中放置一个浮动元素。