定义字体大小很容易,但是选择字体大小的单位比较复杂。在网页设计中,常用像素(px)和百分比(%或em)作为字体大小单位。
CSS提供了很多单位,它们都可以被归为两大类:绝对单位和相对单位。
绝对单位所定义的字体大小是固定的,大小显示效果不会受外界因素影响。例如,in(inch,英寸)、cm(centimeter,厘米)、mm(millimeter,毫米)、pt(point,印刷的点数)、pc(pica,1pc=12pt)。此外, xx-small、x-small、small、medium、large、x-large、xx-large这些关键字也是绝对单位。
相对单位所定义的字体大小一般是不固定的,会根据外界环境而不断发生变化。例如:
- px(pixel,像素),根据屏幕像素点的尺寸变化而变化。因此,不同分辨率的屏幕所显示的像素字体大小也是不同的,屏幕分辨率越大,相同像素字体就显得越小。
- em,相对于父辈字体的大小来定义字体大小。例如,如果父元素字体大小为12像素,而子元素的字体大小为2em,则实际大小应该为24像素。
- ex,相对于父辈字体的x高度来定义字体大小,因此ex单位大小既取决于字体的大小,也取决于字体类型。在固定大小的情况下,实际的x高度将随字体类型不同而不同。
- %,以百分比的形式定义字体大小,它与em效果相同,相对于父辈字体的大小来定义字体大小。
- larger和smaller这两个关键字将以父元素的字体大小为参考进行换算。
【示例】正确规划网页字体大小。网页设计师常用字体大小单位包括了像素和百分比,下面就围绕这两个单位进行讨论和练习。
- 对于网页宽度固定或者栏目宽度固定的布局,使用像素是正确的。
- 对于页面宽度不固定或者栏目宽度也不固定的页面,此时使用百分比或em是一个正确选择。
从用户易用性角度考虑,定义字体大小应该以em(或%)为单位进行设置。主要考虑因素是:一方面有利于客户端浏览器调整字体大小;另一方面,通过设置字体大小的单位为em或百分比,这样使字体能够适应版面宽度的变化。
操作步骤:
第1步,启动Dreamweaver,新建一个网页,保存为test1.html,在<body>标签内输入如下结构:
<div id="content">框架 <div id="sub">子框架 <p>段落文本</p> </div> </div>
第2步,在<head>标签内添加<style type="text/css">标签,定义一个内部样式表。然后定义样式,设计页面正文字体大小为12像素,使用em来设置,则代码如下:
body {/* 网页字体大小 */
font-size:0.75em; /* 约等于12像素 */}
计算方法:
浏览器默认字体大小为16像素,用16像素乘以0.75即可得到12像素。同样的道理,预设14像素,则应该是0.875em;预设10像素,则应该是0.625em。
第3步,在复杂结构中如果反复选择em或百分比作为字体大小,可能就会出现字体大小显示混乱的状况。如果修改上面示例中的样式,分别定义body、div和p元素的字体大小为0.75em。
body, div, p {font-size:0.75em;}
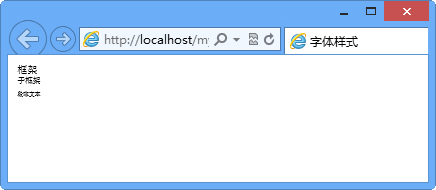
由于em单位是以上级字体大小为参考进行显示,所以如果在浏览器中预览就会发现正文文字看不清楚,如图1所示。

图1 以em为单位所带来的隐患
【提示】
根据上一步的计算方法,body字体大小应该为12像素,而<div id="content">内字体大小只为9像素,<div id="sub">内字体只为7像素,而段落文本的字体大小只为5像素了。所以,在使用em为单位设置字体大小时,不要嵌套使用em单位定义字体大小。