使用font属性也可以定义字体类型。font是一个复合属性,所谓复合属性,该属性能够设置多种字体属性,用法如下:
font : font-style || font-variant || font-weight || font-size || line-height || font-family font : caption | icon | menu | message-box | small-caption | status-bar
属性值之间以空格分隔。font属性至少应设置字体大小和字体类型,且必须放在后面,否则无效。前面可以自由定义字体样式、字体粗细、大小写和行高,详细讲解将在后面小节中分别介绍。
【提示】
在网页设计中,没有中文通用字体类型,中文字体的表现力比较弱,即使存在各种艺术字体,但是考虑到用户系统的支持率,很少被广泛使用。一般中文网页字体默认多为宋体,对于标题或特殊提示信息,如果需要特殊字体,则建议采用图像形式间接实现。
拉丁字体类型比较丰富,通用字体的选择余地大、艺术表现力强,在浏览外文网站,用户会发现页面选用的字体类型就丰富很多。习惯上,标题都使用无衬线字体、艺术字体或手写体等,而网页正文则多使用衬线字体等。
【示例】新建一个网页,保存为test.html,在<head>标签内添加<style type="text/css">标签,定义一个内部样式表,然后输入下面样式,为网页文本设置了三种字体类型,其中第一个字体类型为具体的字体类型,而后面两个字体类型为通用字体类型,同时为段落文本定义字体大小为24像素,字体类型为隶书。
body { font-family:"Times New Roman", Times, serif}
p {/* 段落样式 */
font:24px "隶书"; /* 24像素大小的隶书字体 */
}
注意,字体列表以逗号进行分隔,浏览器会根据这个字体列表来检索用户系统中的字库,按着从左到右的顺序进行选用。如果系统中没有找到列表中对应字体,则选用浏览器默认字体进行显示。
对于拉丁字体来说,CSS提供了五类通用字体。
font-family :ncursive | fantasy | monospace | serif | sans-serif
所谓通用字体就是一种备用机制,即指定的所有字体都不可用时,能够在用户系统中找到一个类似字体进行替代显示。这五类通用字体说明如下。
- serif:衬线字体,衬线字体通常是变宽的,字体较明显地显示粗与细的笔划,在字体头部和尾部会显示附带一些装饰细线。
- sans-serif:无衬线字体,没有突变、交叉笔划或其他修饰线,无衬线字体通常是变宽的,字体粗细笔划的变化不明显。
- cursive:草体,表现为斜字型、联笔或其他草体的特征。看起来像是用手写笔或刷子书写,而不是印刷出来的。
- fantasy:奇异字体,主要是装饰性的,但保持了字符的呈现效果,换句话说就是艺术字,用画写字,或者说字体像画。
- monospace:等宽字体,唯一标准就是所有的字型宽度都是一样的。
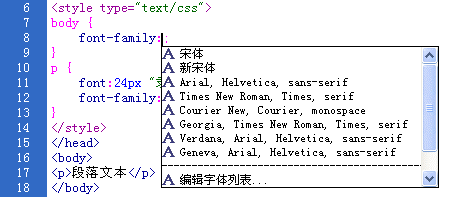
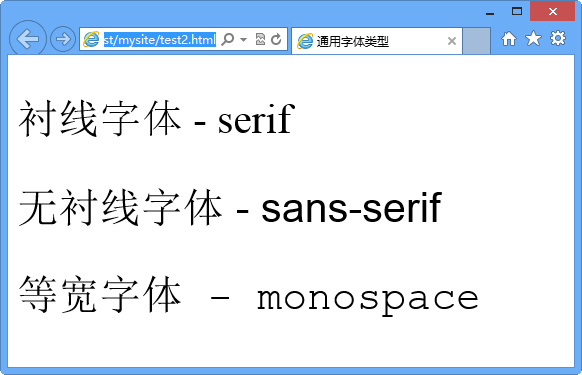
常用网页字体分为衬线字体、无衬线字体和等宽字体三种。在Dreamweaver中设置字体时,会自动提示,用户快速进行选择即可,如图1所示。通用字体对于中文字体无效,简单比较三种通用字体类型效果如图2所示。

图1 Dreamweaver的字体类型提示

图2 三种通用字体比较效果