CSS 3每一个模块都有独立的开发和更新计划,从中可以看到CSS3当前发展的详细进度。权威参考:http://www.w3.org/Style/CSS/current-work.html。
其中Current列表示模块当前的状态,Upcoming列表示即将进行的状态。各种状态缩写词说明如下:
- WD:Working Draft,表示工作草案。
- LC:Last Call,表示最终工作草案。
- CR:Candidate Recommendation,表示候选推荐标准。
- PR:Proposed Recommendation,表示建议推荐标准。
- REC,Recommendation,表示推荐标准。
【扩展】
W3C标准只是推荐标准(Recommendation),并没有强制执行的效力。不过,鉴于W3C在Web标准领域的影响力和强大号召力,W3C发布的推荐标准,通常浏览器厂商们都很重视,并积极支持。
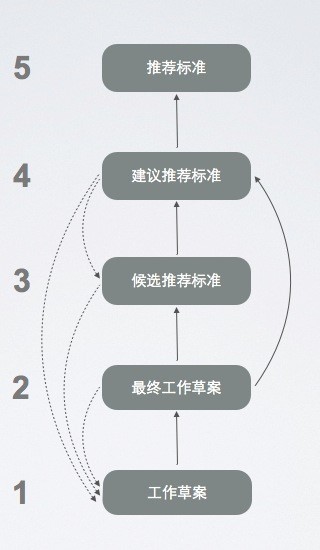
一般情况下,W3C标准制作经历下面几个阶段,这些阶段都有专有术语,拥有定义好的含义,虽然也有变化,但修订频率不高,最新版是2005年制订的,具体说明如下。流程如下图所示。

第1阶段:工作草案(Working Draft)。
工作组依据工作组章程(charter)提出一系列工作草案。公众和W3C会员可以提出评论和问题。工作组必须处理这些反馈。本阶段时长依多种因素而变。
第2阶段:最终工作草案(Last Call Working Draft)。
工作组已完成工作,并要求公众和W3C会员提交最后的评论与问题。同样,工作组必须处理这些反馈。如果出现情况,可能要回到工作草案阶段。本阶段时长通常为三周,但也可以更长。
第3阶段:候选推荐标准(Candidate Recommendation)。
当最终工作草案阶段结束,且问题都得到解决后,将进入候选推荐标准(Candidate Recommendation)阶段。此时可以认为该规范已经稳定,可以展开试验性实施了。工作组必须将实施中得到的反馈整合到规范中。同样,如果出现情况,需返回到工作草案阶段。根据实施进展,本阶段通常持续零到一年。
第4阶段:建议推荐标准(Proposed Recommendation)。
如无意外,规范将进入建议推荐标准(Proposed Recommendation)阶段。在此阶段,W3C总监(Tim Berners-Lee)将正式请求W3C会员审阅这份建议推荐标准。本阶段时长不少于四周。
第5阶段:推荐标准(Recommendation)。
根据审阅结果,要么W3C总监宣布该规范成为W3C推荐标准(Recommendation),中间可能发生微小改动,要么返回工作草案阶段,或者彻底从W3C工作日程上移去。技术规范一旦成为推荐标准,它就是官方的W3C标准了。
当然由于种种因素,有些W3C草案,未能在W3C得到青睐,最终只能成为Note,这意味着没有厂商会去实现它。
最后,在实际操作中,很多浏览器厂商出于利益或技术上的考虑,可能会不完全遵照W3C推荐标准来实现其产品,因此用户会发现各个厂商的浏览器对CSS3技术支持程度各不相同。