HTML语言年表
HTML从诞生至今,经历了近30年的发展,其中经历的版本及发布日期如下表所示。
表1 语言的发展过程
| 版本 | 发布日期 | 说明 |
|---|---|---|
| 超文本标记语言 (第一版) |
1993年6月 | 作为互联网工程工作小组(IETF)工作草案发布,非标准 |
| HTML 2.0 | 1995年11月 | 作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宜布已经过时 |
| HTML 3.2 | 1996年1月14日 | W3C推荐标准 |
| HTML 4.0 | 1997年12月18日 | W3C推荐标准 |
| HTML 4.01 | 1999年12月24日 | 微小改进,W3C推荐标准 |
| ISO HTML | 2000年5月15日 | 基于严格的HTML 4.01语法,是国际标准化组织和国际电工委员会的标准 |
| XHTML 1.0 | 2000年1月26日 | W3C推荐标准,修订后于2002年8月1日重新发布 |
| XHTML 1.1 | 2001年5月31日 | 较1.0有微小改进 |
| XHTML 2.0草案 | 没有发布 | 2009年,W3C停止了XHTML 2.0工作组的工作 |
| HTML 5草案 | 2008年1月 | HTML 5规范先是以草案发布,经历了漫长的过程 |
| HTML5 | 2014年10月28日 | W3C推荐标准 |
| HTML5.1 | 2017年10月3日 | W3C发布HTML5第1个更新版本(http://www.w3.org/TR/html51/) |
| HTML5.2 | 2017年12月14日 | W3C发布HTML5第2个更新版本(http://www.w3.org/TR/html52/) |
| HTML5.3 | 2018年3月15日 | W3C发布HTML5第3个更新版本(http://www.w3.org/TR/html53/) |
【提示】
从上面HTML 发展列表来看,HTML 没有1.0 版本,这主要是因为当时有很多不同的版本。有些人认为Tim Berners-Lee 的版本应该算初版,他的版本中还没有img元素,也就是说HTML刚开始时仅能够显示文本信息。
HTML历史概述
1969年,美国建立了世界上第一个电脑网络——阿帕网。由于当时的电脑网络只是为了数据运算而建,与人们的日常生活相距甚远,网络的发展非常缓慢,直到1985年,连接在阿帕网上的电脑主机也只有1961台。
1989年,欧洲粒子物理实验室研究员Tim Berners-Lee(蒂姆• 伯纳斯—李),发明了一种用于网上交换文本的格式,即基于标记的语言HTML,并创建了网上软件平台World wide Web(万维网)。
HTML最吸引人的地方,在于其超文本链接技术,通过超链接,用户可以非常方便地跳转到其他任何一个网页上。万维网的出现,带动了网站的裂变式发展,到2006年11月,全球互联网网站总数就已经超过了一亿大关。
1990年11月,第一个Web服务器nxoc01.cern.ch开始运行,Tim Berners-Lee在自己编写的图形化Web浏览器“World wide Web”上,看到了最早的Web页面。
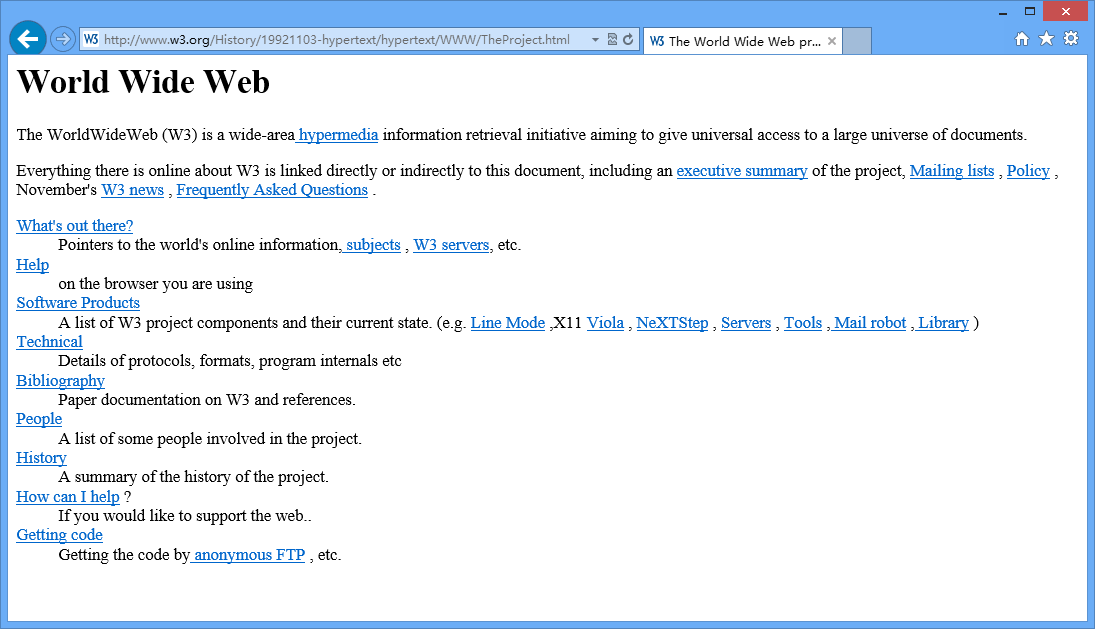
世界上第一个网站(当年网址:http://nxoc01.cern.ch/hypertext/www/theproject.html)早在1992年被关闭,备份网址:http://www.w3.org/History/19921103-hypertext/hypertext/www/theproject.html。可以看到最早的网页,如图1所示。

图1 最早的网页
Tim Berners-Lee(蒂姆• 伯纳斯—李)无疑是Web 发展历史中最伟大的人物之一,被人尊称为互联网之父。在W3C 网站中(http://www.w3.org/People/Berners-Lee/)可以找到他近照,如图2所示。

图2 Tim Berners-Lee个人页面
HTML 语言是Tim Berners-Lee发明的,W3C组织也是他一手缔造的。
1980 年,Tim Berners-Lee 在欧洲量子物理实验室负责的Enquire 研究项目时发明了Web 的应用架构。从1980 开始,Tim Berners-Lee 便带领着自己的研究小组不断探索、研究和试验这个后来改变人类信息交流的技术工具。
1986 年,Tim Berners-Lee 参与制订了ISO 标准(ISO8879),该标准阐述制作平台并显示不同文档的方法,这些文档递交方式和描述方式不同。ISO 标准定义了SGML(Standard Generalized Markup Language)语言。
1989 年,Tim Berners-Lee 为CERN(欧洲核子研究中心)内部使用的超文本文档系统提出了几条建议。
- 必须能够跨平台。即文档系统能够在不同操作系统交流,因为当时存在不同的操作系统。
- 必须可以用在许多已经存在的信息系统上,并且允许更多的新信息可以加进去。即文档系统能够兼容已经存在的文档格式,并能够具有扩展性。
- 需要一种传输机制在网络上传输文档。文档传输协议,后来发展为 HTTP。
- 需要一种鉴定方案用来定位本地和远程文档。即文档系统能够准确定位本地和远程的文档位置,后来发展为URL寻址。
- 提供格式化语言。那时候还没有明确提及 HTML,只是探讨如何更方便地展示接收到的信息,后来才发展为HTML 语言。
1990 年,Tim Berners-Lee 在SGML 语言基础上开发了HTML 语言。同时,Tim Berners-Lee 在自己开发的Web 浏览器上看到了世界上最早的Web 页面,如图1.3 所示,这时进入了第一轮的Web 浏览器/编辑器的开发周期。

图3 最早的Web浏览器和网页
1991 年,Tim Berners-Lee 将CERN 项目(包括HTML 语言)的整个代码和说明书发布到互联网上。在这以后的几年中,整个系统逐渐被人们所接受,Web文档开始出现并稳定地增长。同时一个公用代码库也已经出现,于是程序员们能够很容易地建立和访问Web文档的程序, Web浏览器也很快成为信息交流的首选平台。由于可实现的程序数量不断增长,Web文档的多样性也开始体现出来。
HTML 由Tim Berners-Lee 发明,但是经过开发和扩展,与早期的样子相去甚远,并且没有一个真正的标准被开发出来。
1993 年,互联网工程工作小组(IETF)发布了超文本标记语言,但这仅是一个非标准的工作草案。后来,Tim Berners-Lee 看到Web 标准的重要性,于是在1995 年成立了W3C 组织,并逐步统一了HTML 的标准,从而奠定了Web 标准化开发的基础。